Great news! Now Use These Tools More Free Tolls For Youtubers:
Know of more? New embed type giving you problems? Let me know and report any issues on GitHub.
Iframe Embed Code Generator Tool
Iframe embed code generator tool helps you generate responsive embed code for Youtube, Vimeo, Daily Motion, Google Maps, Instagram, Vine, Getty Images, Generic webpage iframe, and more for free.
This is the best & easiest tool to generate an iframe for multiple purposes whether you want to add that on your Personal Blog, Webpage, Website, or E-commerce store. You can locate users to your physical store by adding google maps or showcase your Instagram feed on-site with an iframe.
Responsiveness makes sure that your embed stuff remains visible to every device whether a visitor is viewing your webpage on Desktop, Laptop, Mobile, or tablet.
The responsive feature automatically detects the device dimensions & immerses itself in.
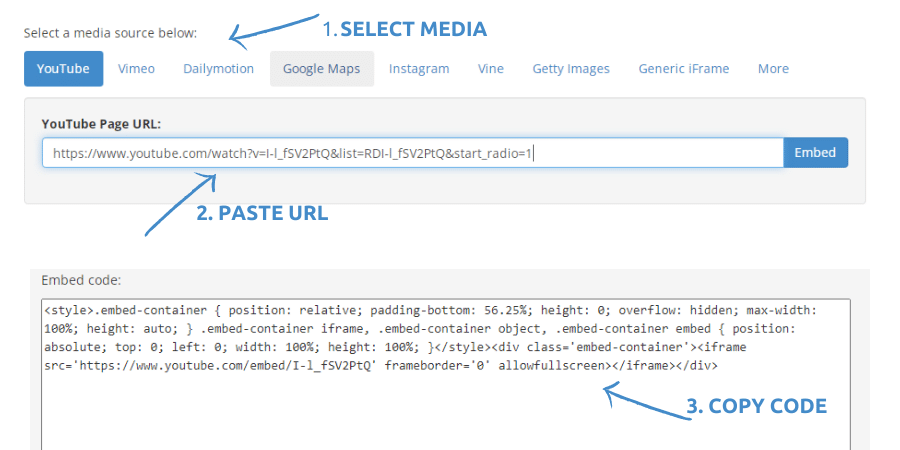
How to use Iframe Embed Code Generator
It’s pretty easy to use Iframe Embed Code Generator. There are no complicated dimensions or frame borders. All you have to do is just copy-paste the URL of Youtube Video, Vimeo, Daily Motion, Google Maps, Instagram, Vine, Getty Images, or Generic iframe.
Here’s a Step by step guide:
- Open Embed code Generator
- Select a Media Source on top
- Copy the original video/ Media Url
- Paste the url in Search box
- Tap embed to get your responsive code
- Copy the whole code from Container
Hurrey your media iframe is ready to be featured on your webpage. Now just go to your webpage & paste the copied codes & attributes in the HTML section on your webpage where you want to show it.
For WordPress users edit the page as HTML & put the code where you want it to appear. Bloggers can also edit page as HTML & place the code.
Some Frequently Asked Questions
We found some queries online about the tools so we decided to clear them right here so that you may understand them deeply, how it actually works?
So let’s Take a look Some of the most common asked doubts by users online.
What is an iframe generator?
Iframe Embed code generator helps you generate a custom responsive iframe layout for your website/ webpage that automatically adopts the device size to make it visible on any device screen dimensions.
The codes based on Html, Html5, CSS attributes & you can create iframe embed code for Vimeo, Daily Motion, Youtube Video, Google Maps, Instagram, Vine, Getty Images, Generic webpage iframe.
How do I create an embedded iframe?
To create an embedded iframe code just copy the original media source URL/ link, come to our iframe maker tool, Select your preferred media & paste the URL in the search bar.
Now click the embed button to get responsive iframe code which is made with HTML, Html5 attributes & paste it to your blog or web page.
How do I turn a url into an embed code?
Using Our Advanced tool you can easily turn a url into an embed code whethe you are using Facebook, Youtube, Vimeo, Daily Motion, Google Maps, Instagram, Vine, Getty Images, Generic webpage or even a website.
Just Copy paste the supported media source url in search bar & get your code ready to put anywhere on your webpage.
Why you should use IFrames?
Using Iframes Html code you can create a “Autoplay a Youtube Video Player, Locate Visitors to your Shop embedding a Map, Feature Instagram Posts on site, Feature any documents from other sources, even more.
Iframes help you add a piece of content within your site from other sources Such as Video, Map, Document, Photo, Posts, etc.